На чем делать дизайн сайта

Этапы создания дизайна сайта — пошаговая стратегия на пути к новому уровню развития компании
Веб-дизайн — это одно из молодых и востребованных направлений, которое в получило мощный толчок из-за развития мобильного контента. Сегодня профессия дизайнера сайтов пользуется высоким спросом в первую очередь из-за простого порога вхождения. Кто-то говорит, что такая специальность подразумевает исключительно дизайн сайтов, кто-то добавляет к этому проектирование, верстку, создание логотипов, а кто-то вовсе считает веб-дизайнера многоруким волшебником. На деле же веб-дизайнер — это тот человек, который работает с графической частью сайта, то есть создает макет с нуля по утвержденному техническому заданию.





.jpg)


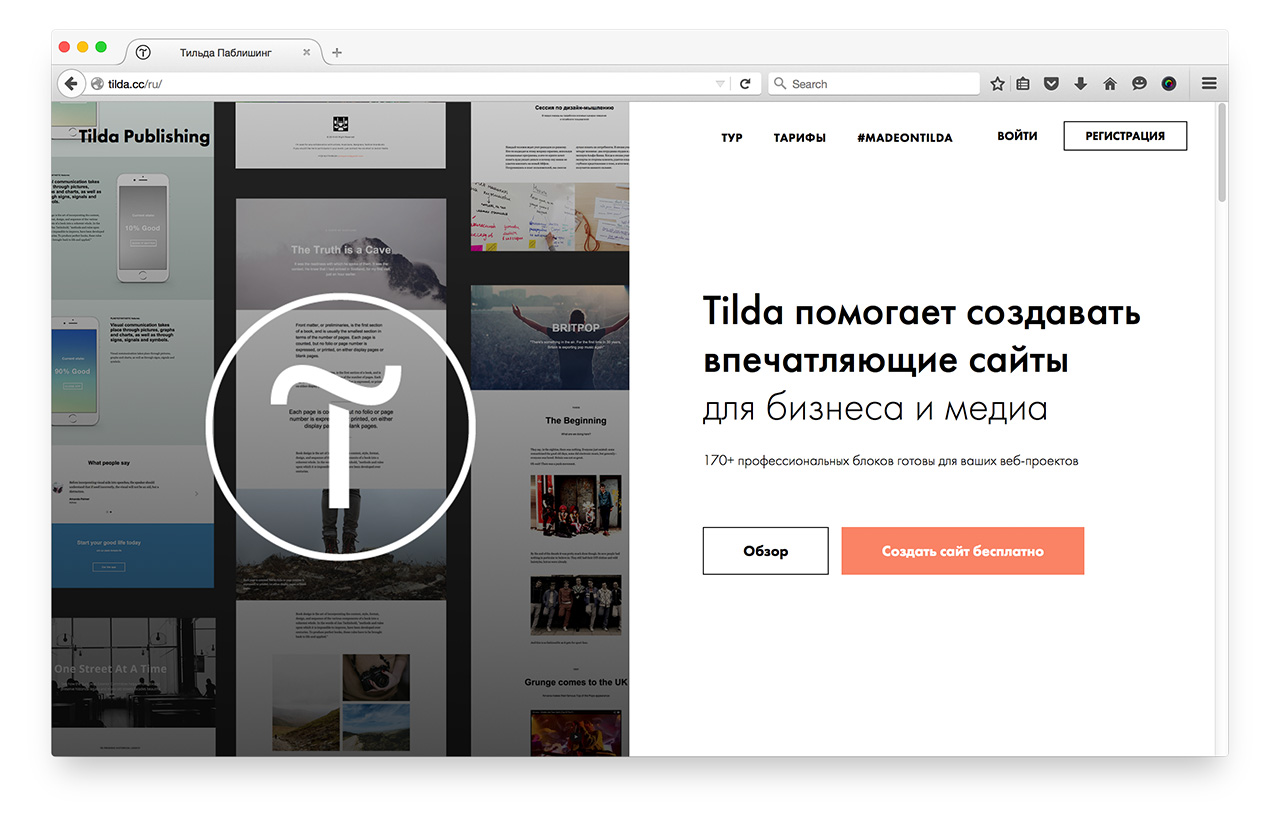
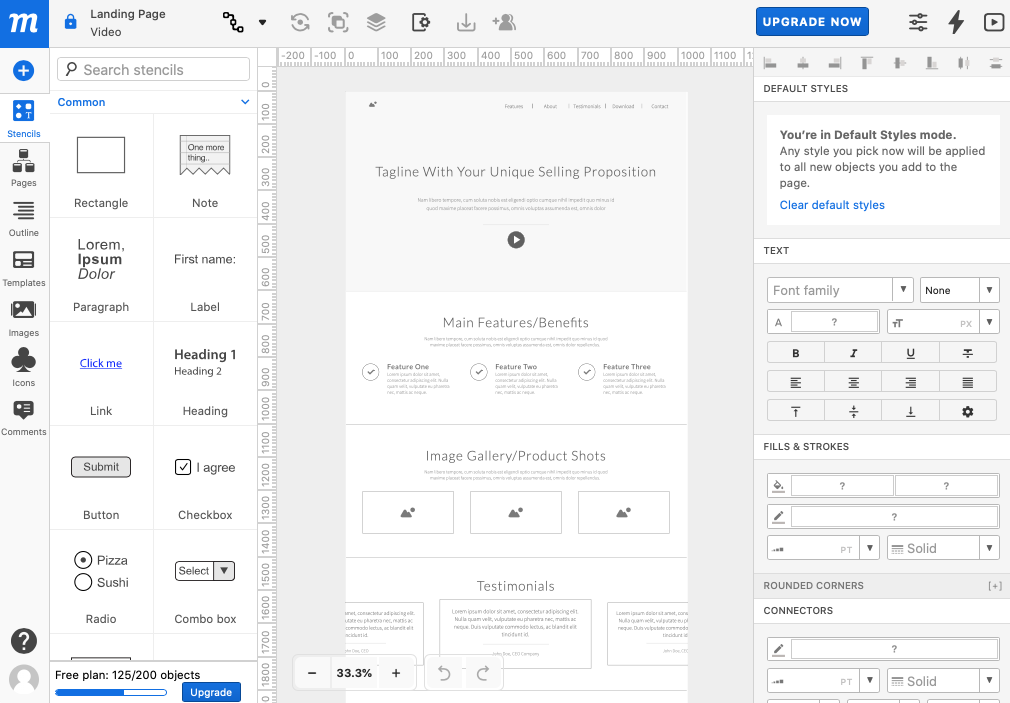
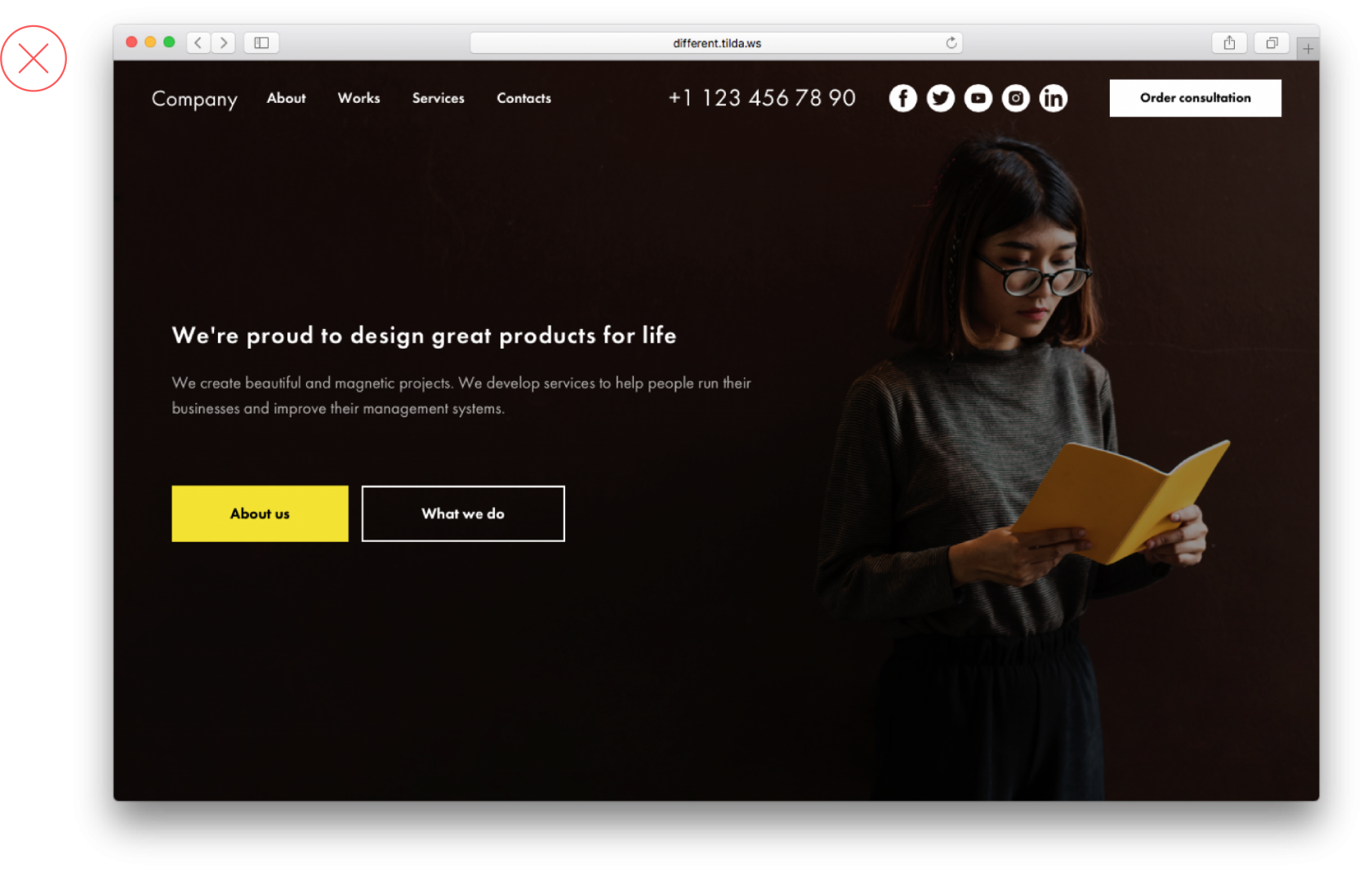
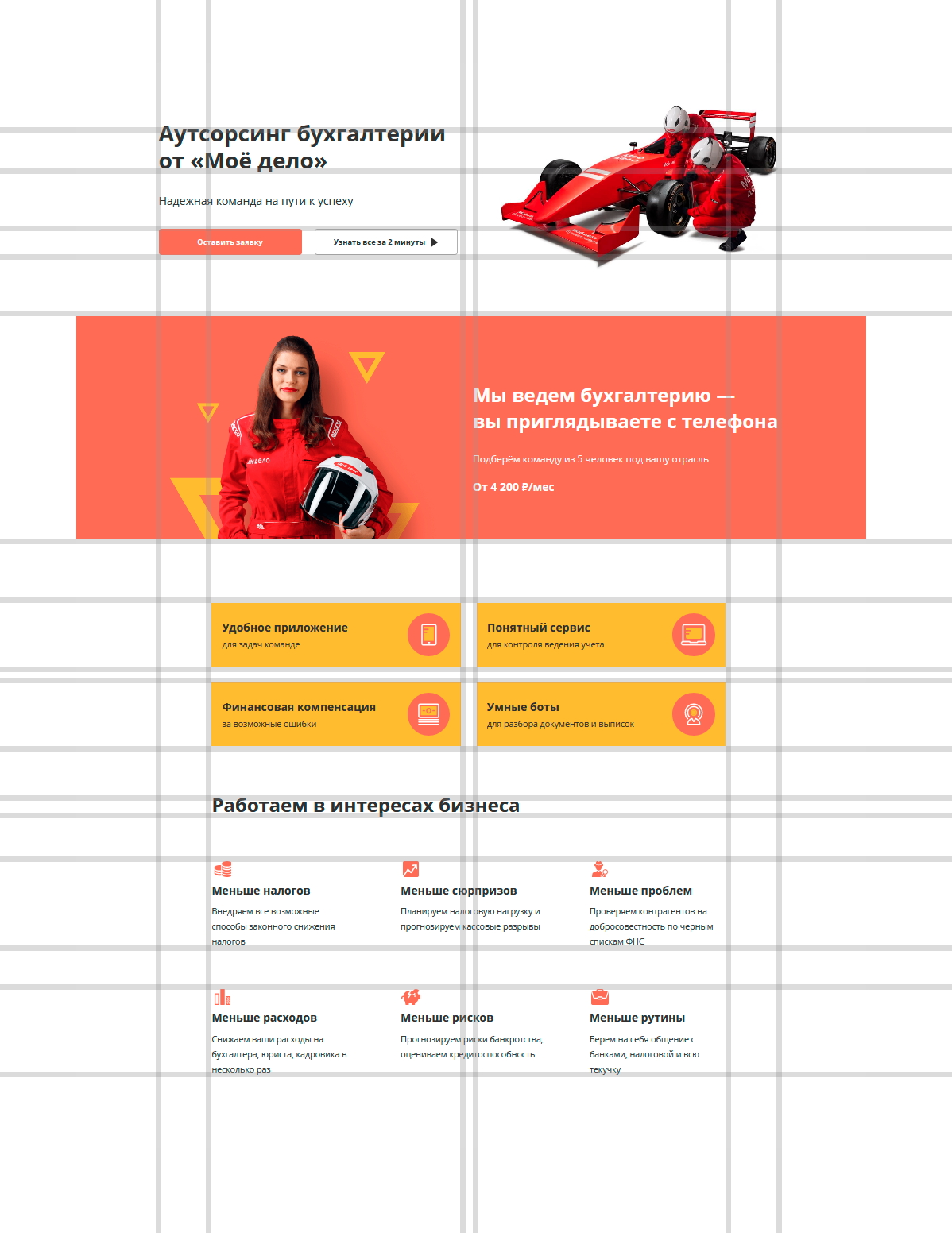
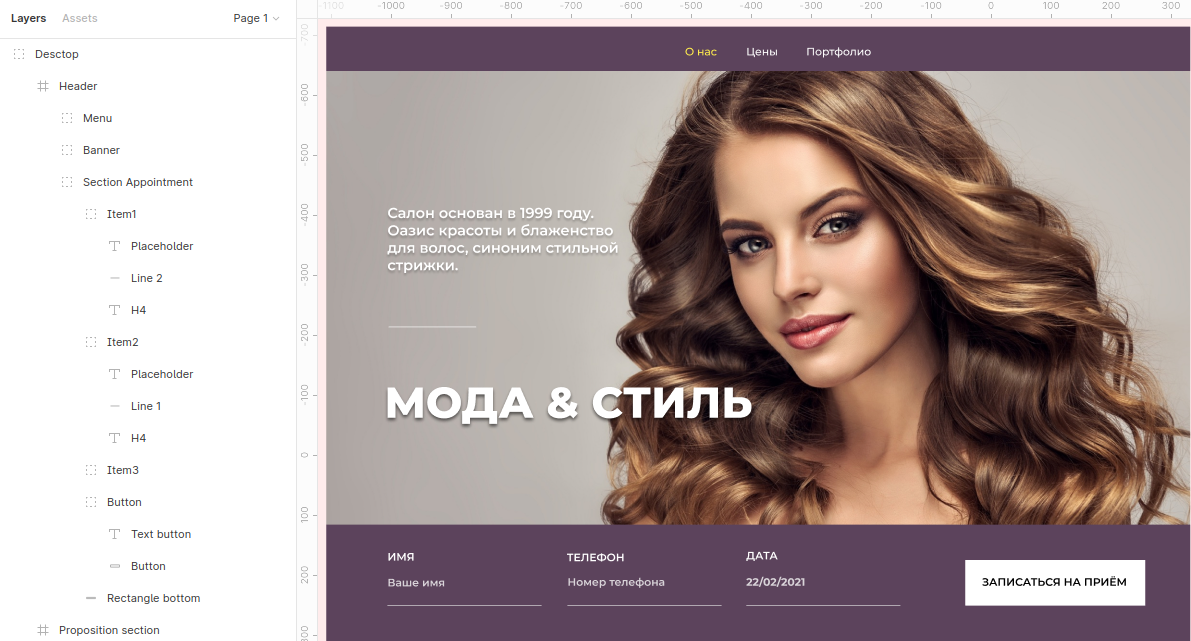
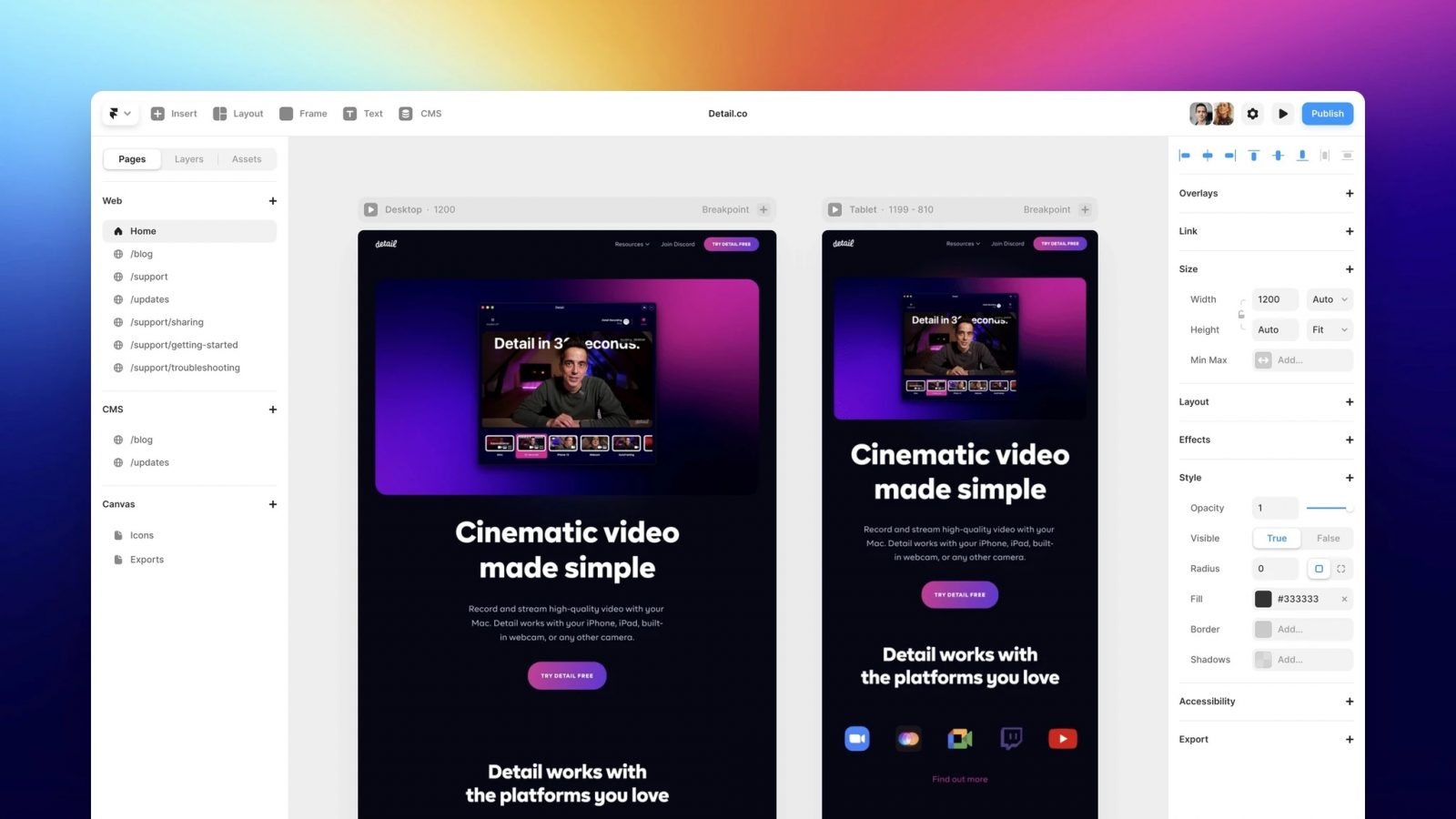
Рынок товаров и услуг с каждым днём всё сильнее смещается в онлайн. Продавцы уделяют своему цифровому представлению максимум внимания, и веб-разработчикам нужно каждый день создавать новое и уникальное. Чтобы Вы не теряли время на механической стороне работы и могли погрузиться в творческий процесс, мы предлагаем Вам подборку инструментов для разработки сайтов, где уже выделены преимущества и слабые места каждого. Сервисы в этой сфере разделены на две группы по основному функционалу: к первой относятся площадки, дающие возможность создать непосредственно дизайн — Figma, Adobe XD, Sketch, InVision Studio — в них вы не соберете сайт, но разработаете его прототип и дизайн-макет. Вторая группа сервисов имеет расширенный функционал, здесь дизайнер может создать сайт с нуля: от прототипа до реализации — Pixli, Webflow и Tilda.










Остальным каналам восприятия, даже тактильному, уделено меньше процентов. Поэтому важно продумывать элементы дизайна: текстуры, линии, цвета, шрифты и информационные блоки, иллюстрации. Визуал на сайте помогает структурировать материал, упростить навигацию и удержать внимание клиентов. Асимметричная — один большой элемент или фигура компенсируют несколько маленьких. Дизайн кажется более динамичным.