Дизайн верстка программирование - Ответы Чем отличается верстка сайта от программирования сайта?

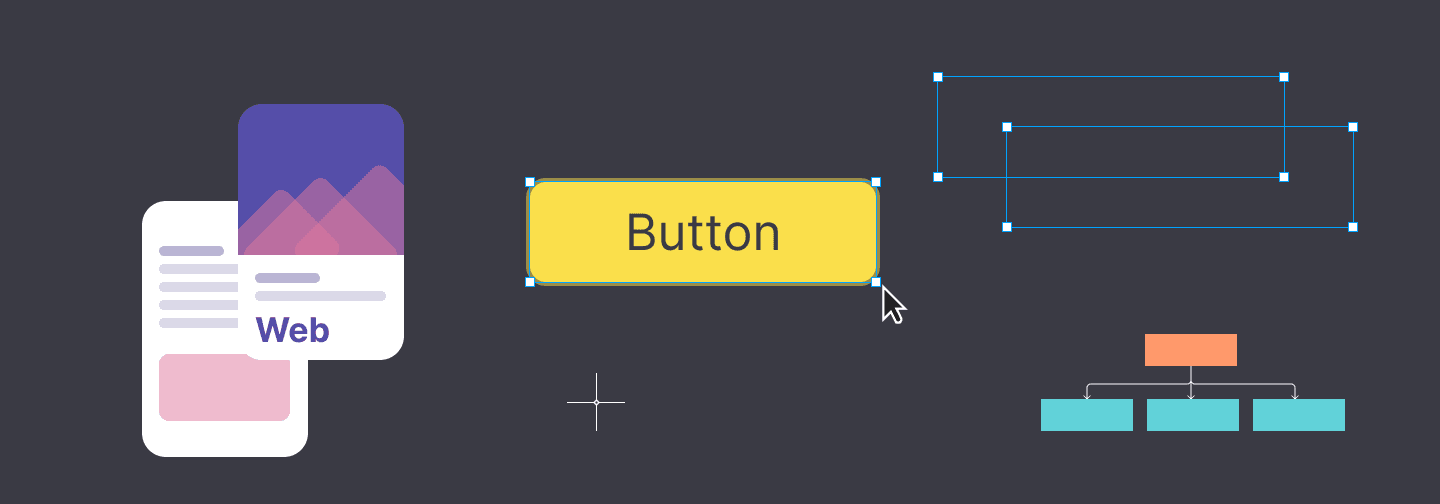
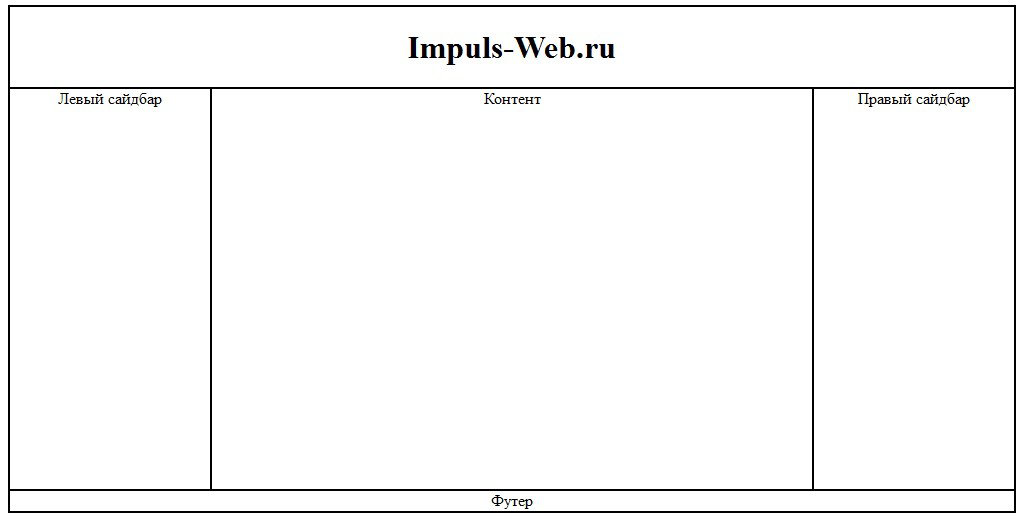
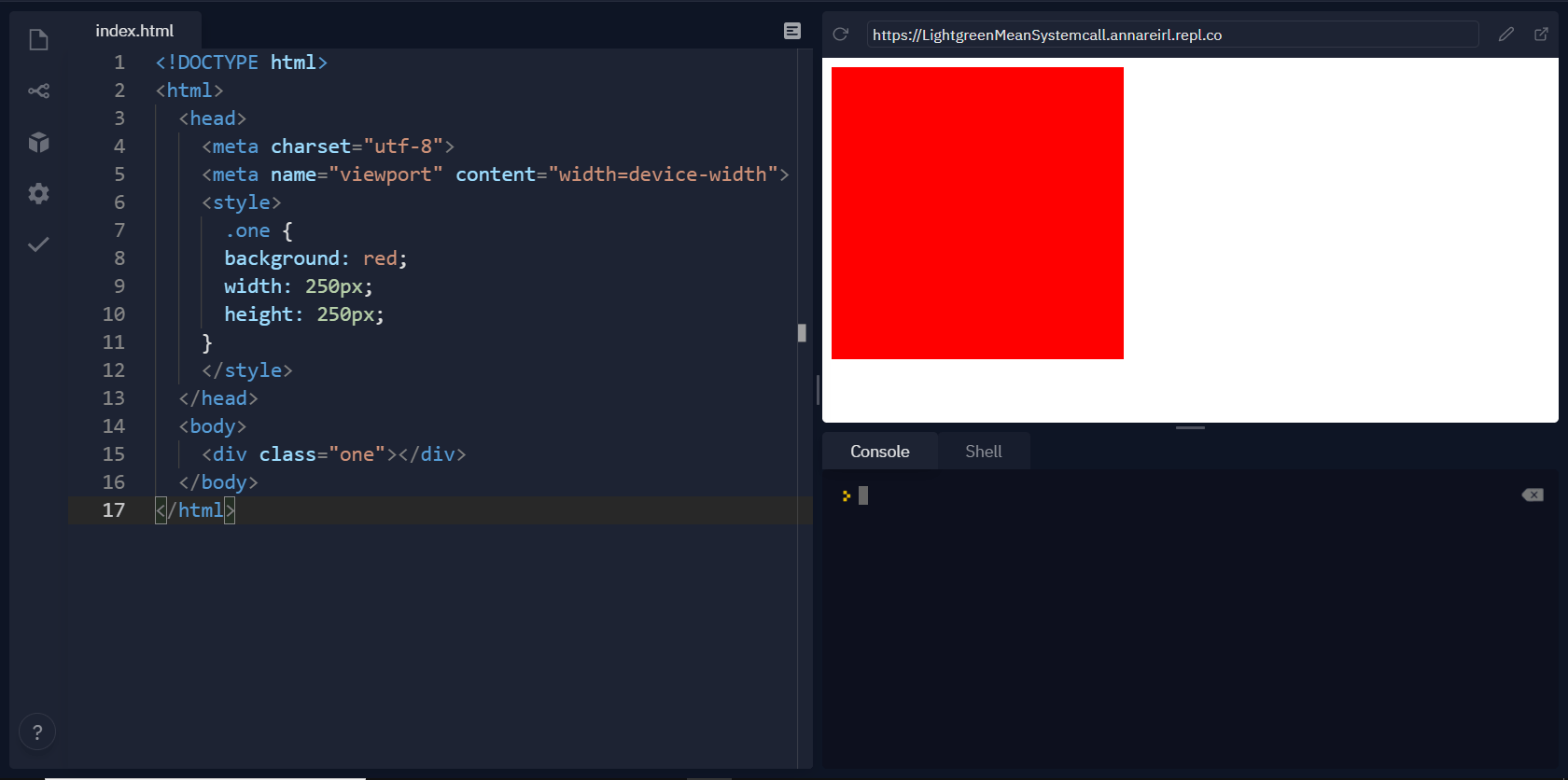
Верстка сайта: от изучения основ до сборки первой страницы
Верстка дизайна макета и программирование — следующий этап разработки сайта. Работа программиста менее всего заметна заказчику. Но именно от того, насколько профессионально выполнена данная работа, зависит безошибочная работа сайта.













Поиск Написать публикацию. Время на прочтение 7 мин. На Хабрахабре уже не раз поднимался вопрос о том, что популярные на сегодняшний день жизненные циклы разработки веб-интерфейсов, прямо говоря, устарели. Последний раз его обсуждали в публикации «Дизайн в браузере» , но так и не пришли к единому мнению. Существуют десятки методологий, по которым строится жизненный цикл разработки веб-интерфейсов, но их всех объединяют базовые этапы: Этап первый: Создание формальных требований на разрабатываемый интерфейс.





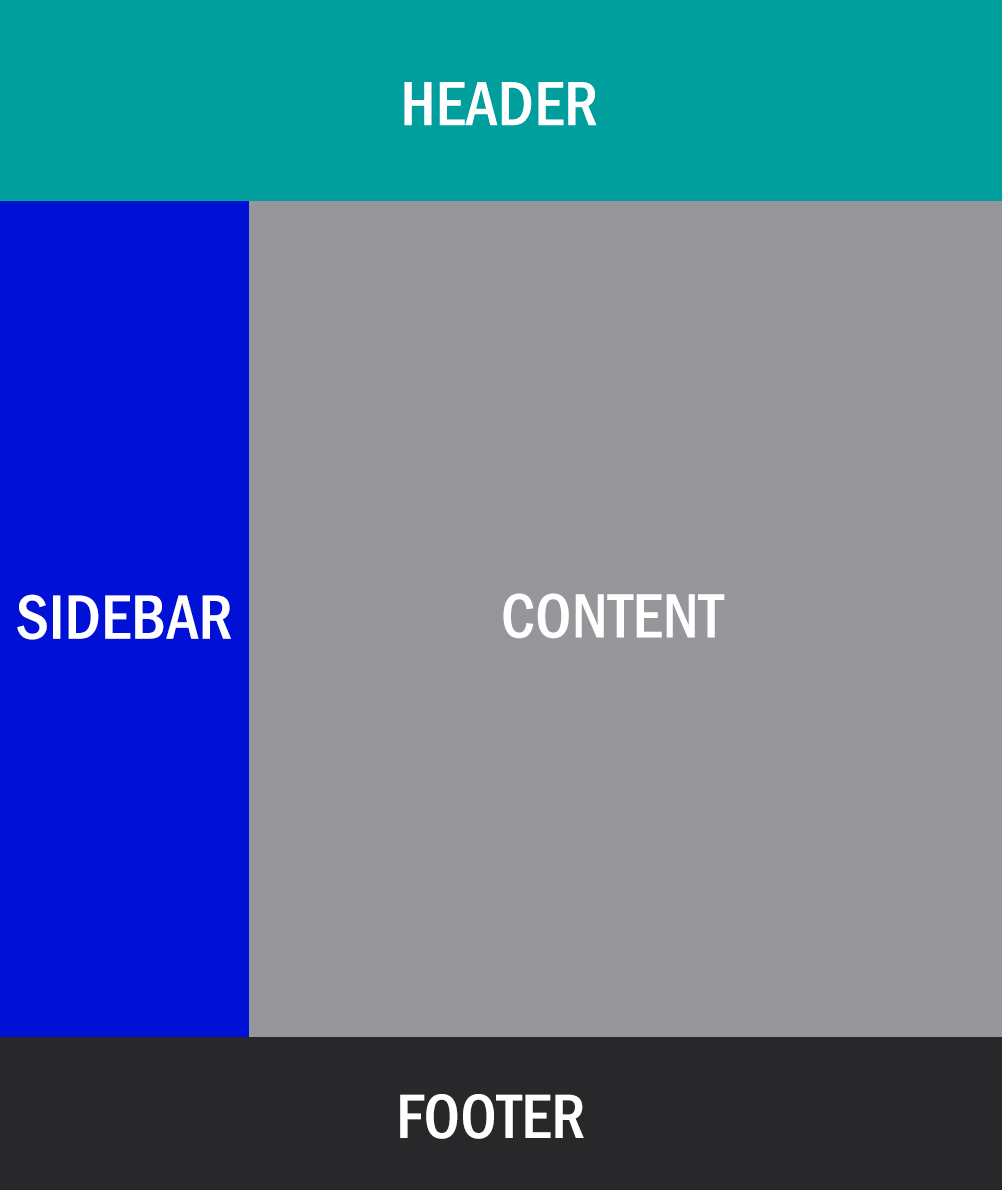
Верстка сайта — это сложная и многоступенчатая задача. И фиксить баги, которые будут ползти из каждой щели, если у вас еще нет опыта. Ниже — сводка всей основной информации, которая позволит вам верстать сайты из пары страниц и ссылки на курсы, которые позволят вам углубиться в тему.